Chapter 2: Working with Text
Part 1: Creating good markup
Beautiful CSS always starts with great HTML markup. In this first exercise, we'll get set up in CodePen, fork our starting pen, and create some content.
Look at the text in the HTML block. Change the text to reflect your own life. Don't worry about marking this up with HTML just yet. Take out all of the [] brackets - they are there to show you where to change the text.
Part 2: Marking up the HTML

With our text in place, what becomes good markup for our site? Remember that design is CSS. Markup, or HTML, is all about conveying information. What is the most important information on this page? What is supporting information or more details? Should there be a link? If so, where?
Part 3: Styling the text

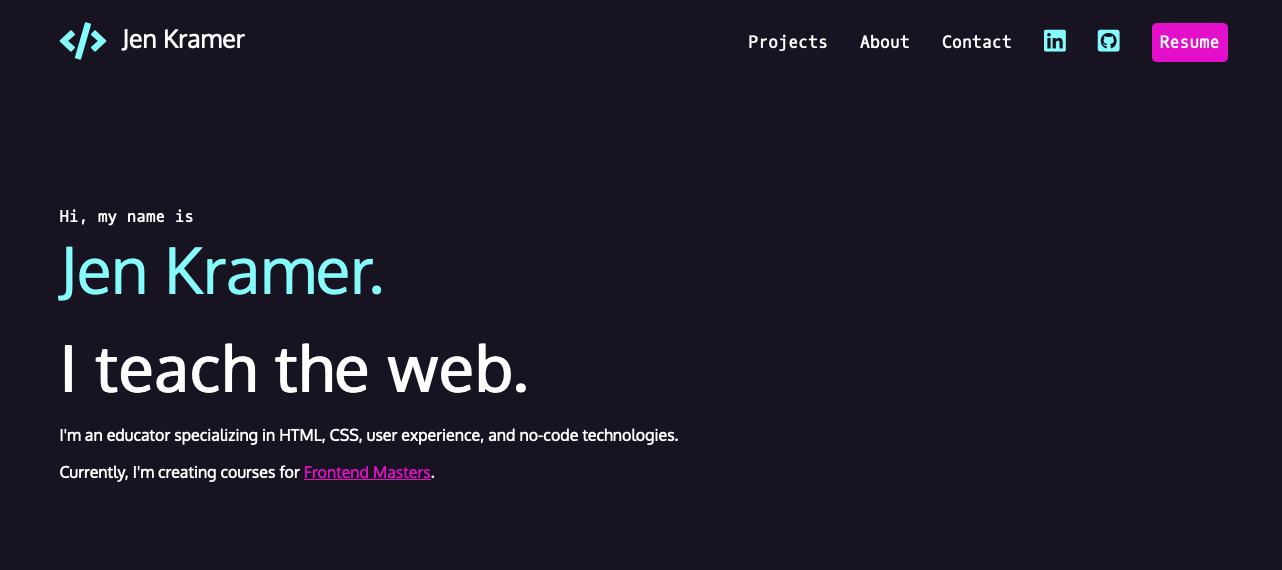
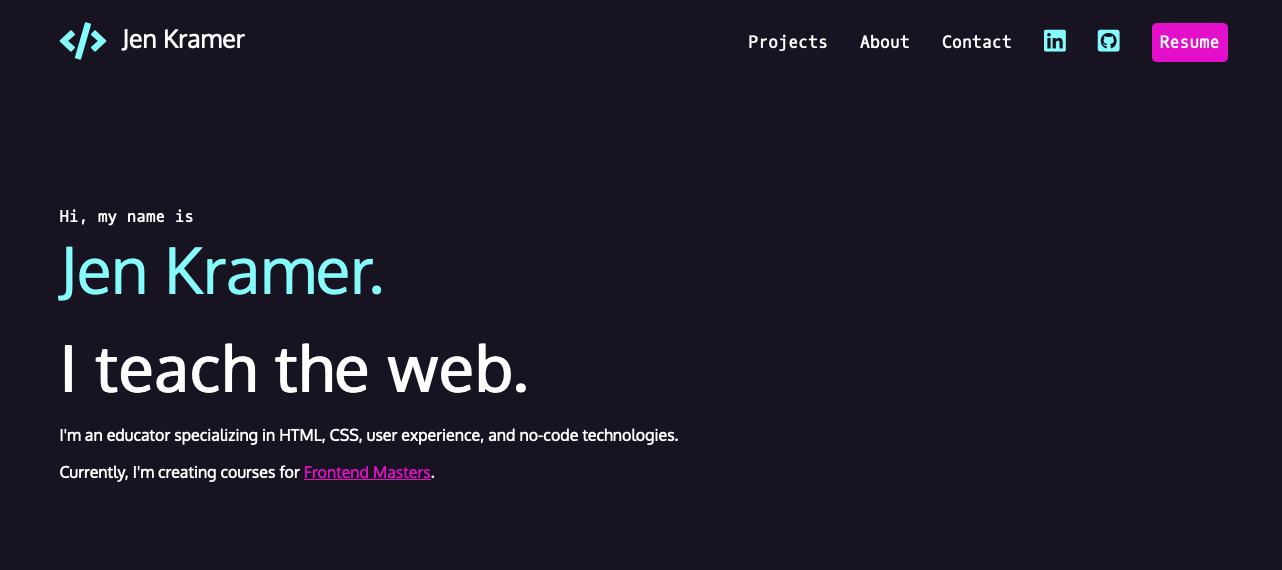
With basic, semantic HTML in place, let's dig into making this pretty. Refer to the screenshot for how we'd like our page to look when we're done. I've given you some colors and fonts to work with in the CodePens below.
Part 4: You try it: Styling text
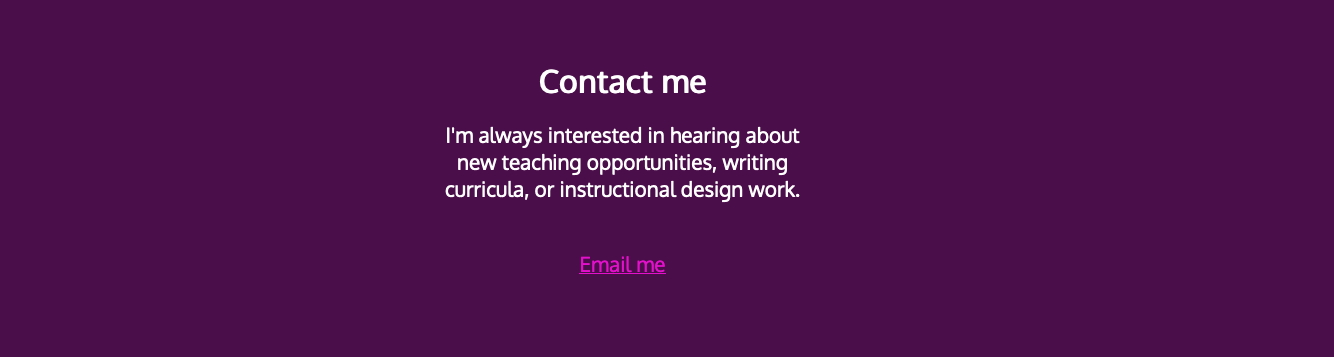
Now that you have an idea of how to style text, you try it with the Contact section.
- Adjust the text to state what you'd like to be contacted regarding.
- Mark up the HTML appropriately. "Email me" should be a link, but it doesn't have to go anywhere. (Bonus: make an email link!)
- Refer to the screenshot below for how your text should look.
- This CodePen is linked to the Google fonts for Oxygen and Oxygen Mono.
- You have the CSS we wrote earlier. See if you can configure this page with the CSS to make it look like the screenshot.
- Hint: The background color is plum.